ネットサーフィンをしていると「面白GIF」を見かけることはありませんか?
 ちーまどパパ
ちーまどパパまるで四コマ漫画のような起承転結をアニメーションで見ることができるので、僕は「面白GIF」が大好きです!
しかも、1つ1つが短いのでテンポよく次のGIF画像(GIFアニメ)を見ることできるうえに、音声が出ないため電車の中で見ていて突然大音量で音が流れ出すという心配もありません。
ブログなんかで簡単な操作方法を説明する時にも、わざわざYoutubeを使わなくてもGIF画像(GIFアニメ)を用意すれば、読者もストレスなく操作方法を見ることができるのでとても便利です。
しかし、そんなGIFアニメ(GIF画像)ですが、インターネットで作り方を調べるとなかなかにややこしい…。
そのため僕はGIFアニメ(GIF画像)を作りたいなぁと思いながらもずっと作れずにいました。
ですが今回、GIFアニメ(GIF画像)を超簡単に作成できる画期的なツールを見つけたのでぜひともご紹介したいと思います!
その名も「HitPaw Video Converter(ヒットポー・ビデオ・コンバーター)」です。
本記事ではHitPaw Video Converterを使ったGIFアニメ(GIF画像)を作る方法を解説します。
HitPaw Video Converterを使ってGIFアニメ(GIF画像)を作る方法
それでは早速HitPaw Video Converterを使ってGIFアニメ(GIF画像)を作成する方法について解説します。
手順は以下の通りです。
- 公式サイトからHitPaw Video Converterを無料ダウンロード
- HitPaw Video Converterを起動し、メニューから「ツールボックス」→「動画をGIFに変換」を選択する
- GIFアニメを作成したい動画を選択する
- 動画の中からGIFアニメ(GIF画像)にしたい部分を選択する
- エクスポートを押して完了
各手順について、1つ1つ詳しく解説します。
GIFアニメ作成手順1.公式サイトからHitPaw Video Converterを無料ダウンロード
まずは公式サイトからHitPaw Video Converterを無料ダウンロードしましょう。
HitPaw Video Converterには有料版と無料版がありますが、無料版でも2ファイルまでは動画からGIFアニメを作成することができるので、まずはお試しください。
下記のボタンから公式サイトへ行くことができます。
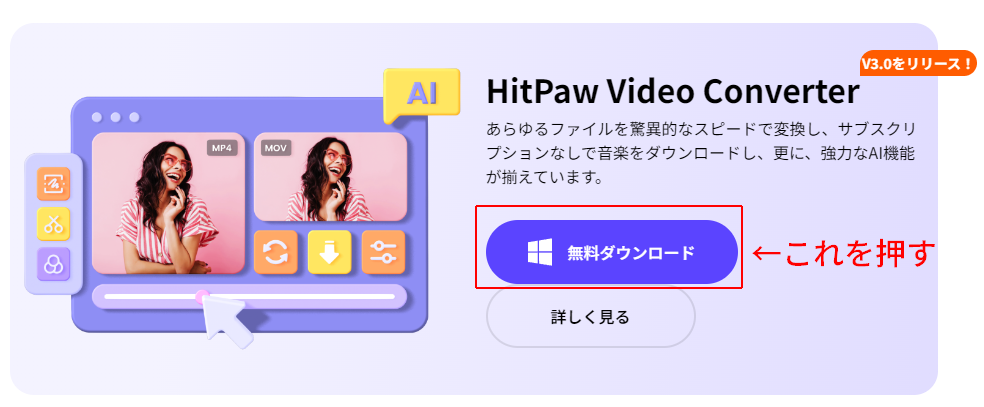
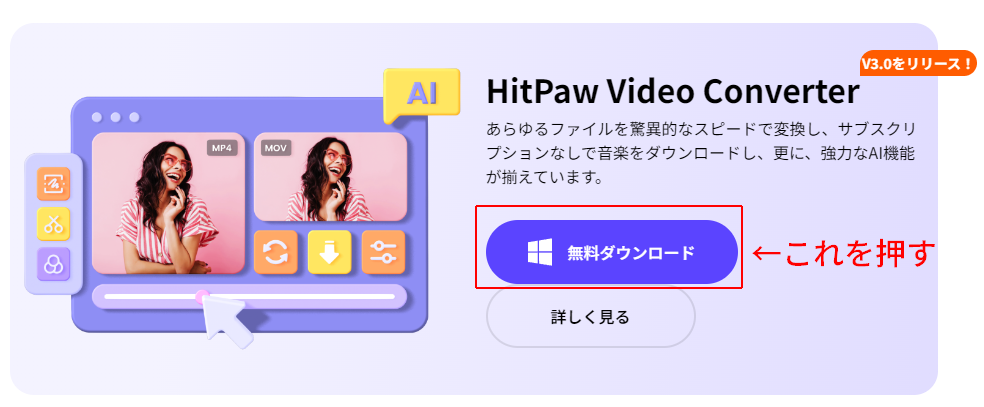
公式サイトを開いたら、画面を少し下にスクロールし、下記画像の「無料ダウンロード」を押しましょう。


すると、下記の「hitpaw-video-converter.exe」というファイルがダウンロードされるので、これをダブルクリックで起動させます。


「hitpaw-video-converter.exe」を起動すると下記のように「このアプリがデバイスに変更を加えることを許可しますか?」という表示が出るので、「はい」を押します。


すると、下記のようにインストール開始画面が表示されるので、「インストール」を押せばOKです。


GIFアニメ作成手順2.HitPaw Video Converterを起動し、メニューから「ツールボックス」→「動画をGIFに変換」を選択する
HitPaw Video Converterのインストールが完了したら起動させましょう。
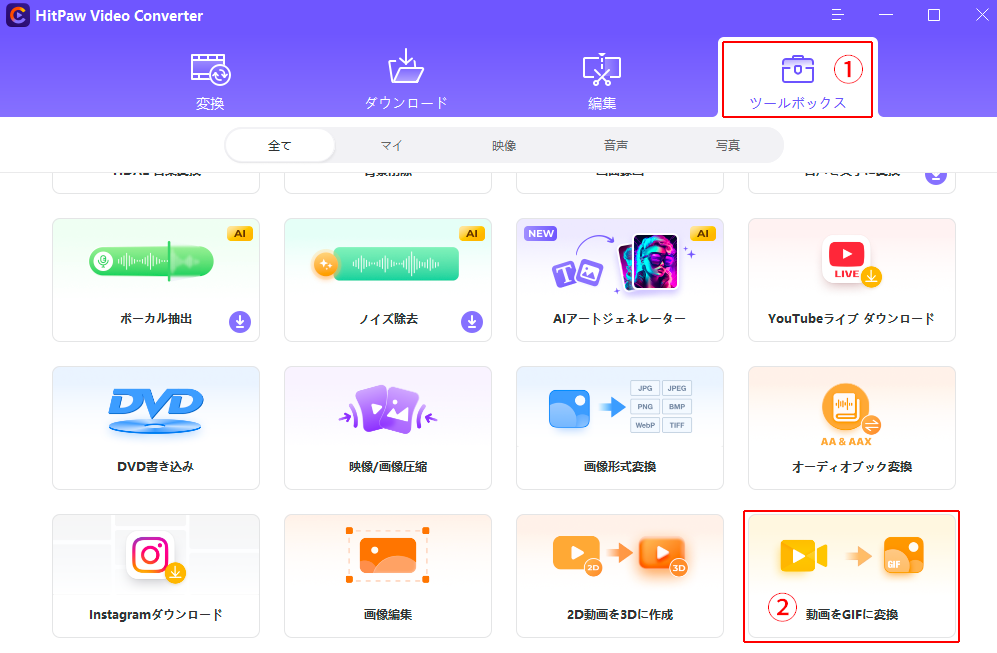
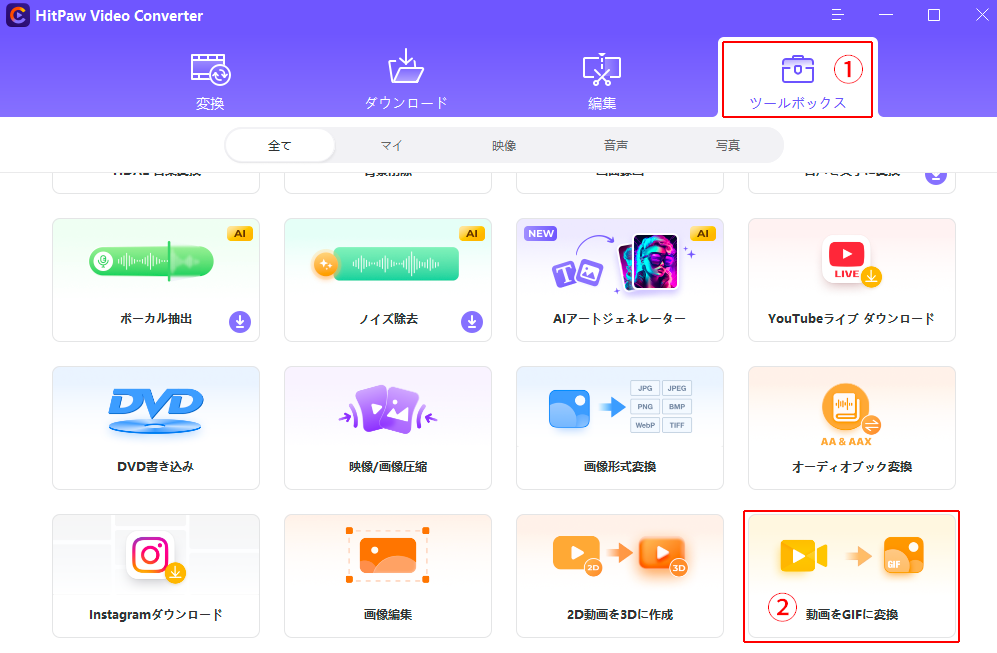
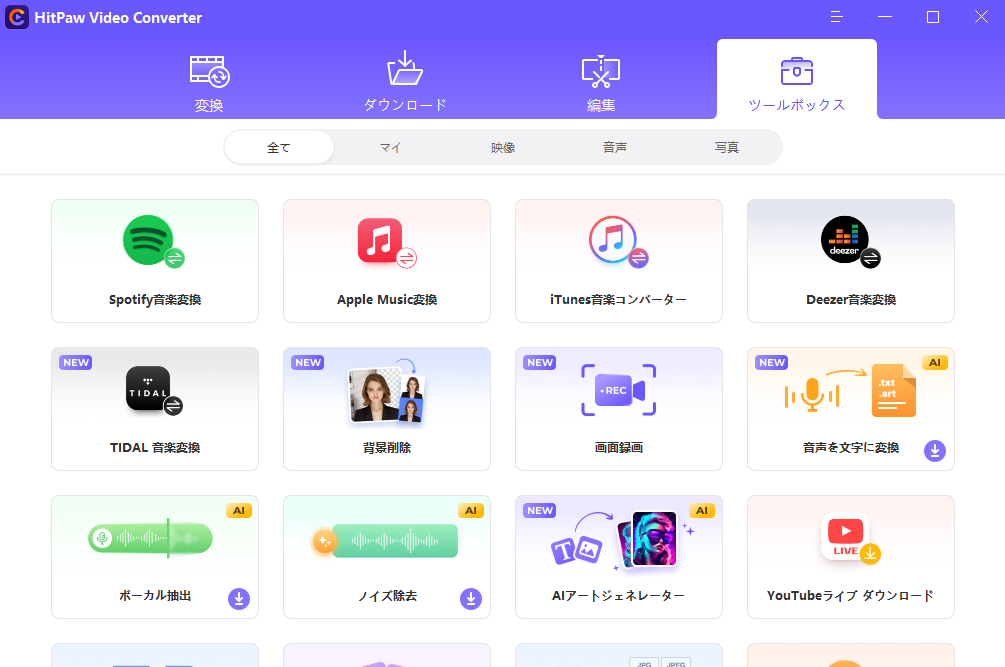
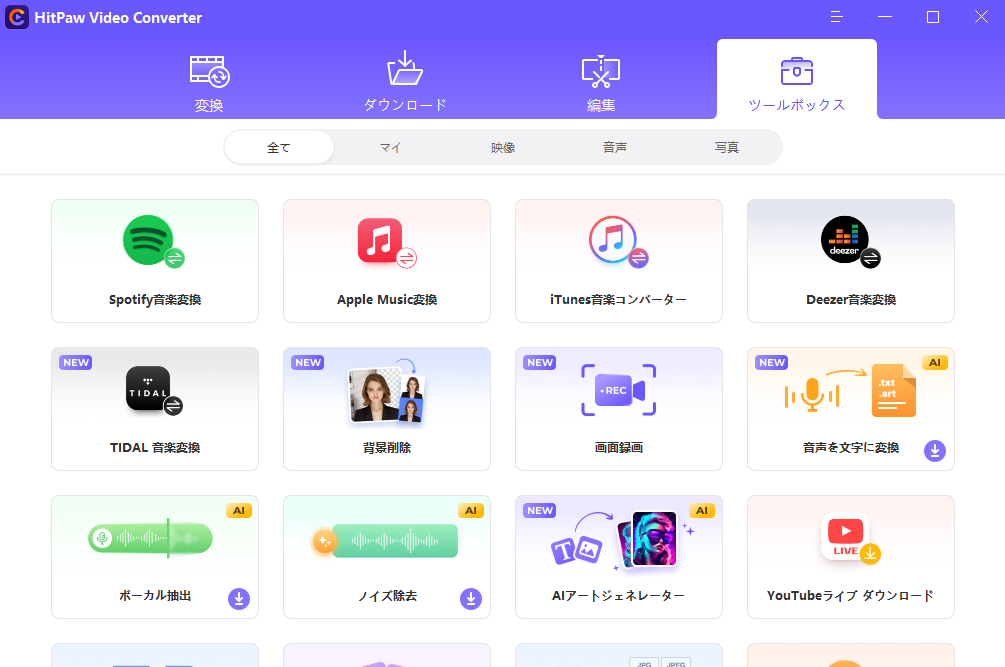
GIFアニメ(GIF画像)を作成するには、HitPaw Video Converterを起動後に、メニューから「ツールボックス」→「動画をGIFに変換」の順に選択します。


GIFアニメ作成手順3.GIFアニメを作成したい動画を選択する
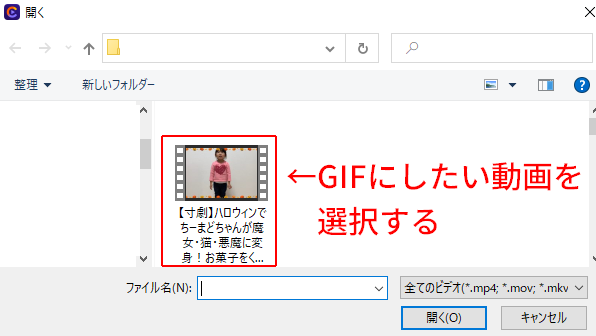
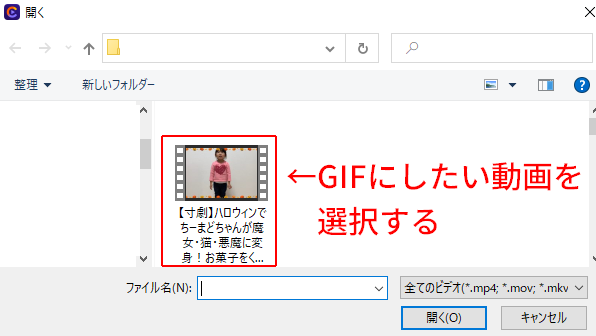
「動画をGIFに変換」を押すと、GIFアニメを作成したい元となる動画を選択するポップアップが表示されます。


今回は以前作成したハロウィンの動画を使い、ちーまどちゃんが変身するシーンをGIFアニメにしたいと思います。
元となる動画はこちら↓
GIFアニメ作成手順4.動画の中からGIFアニメ(GIF画像)にしたい部分を選択する
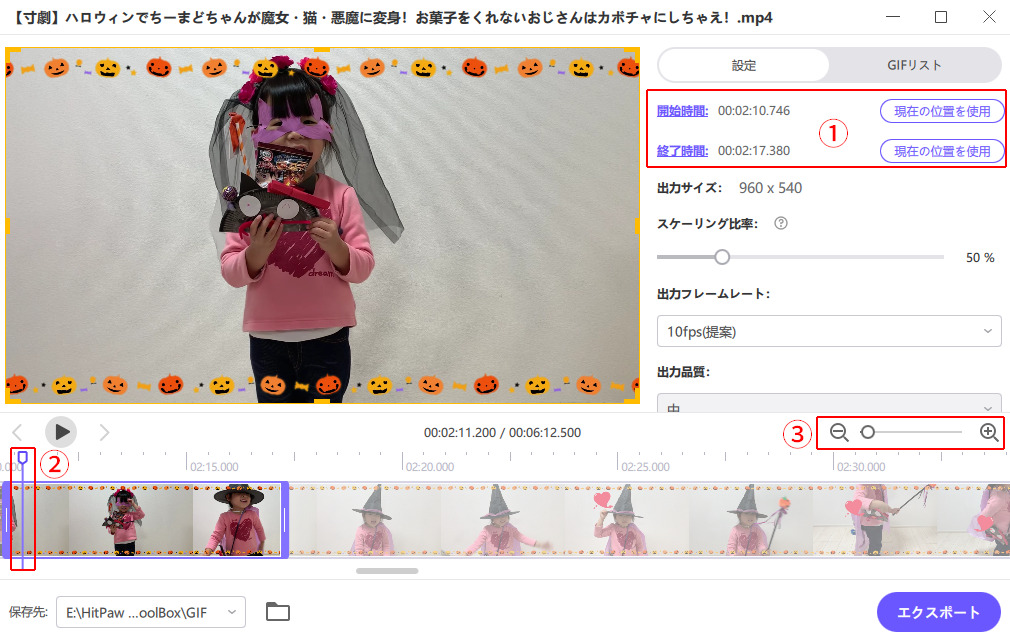
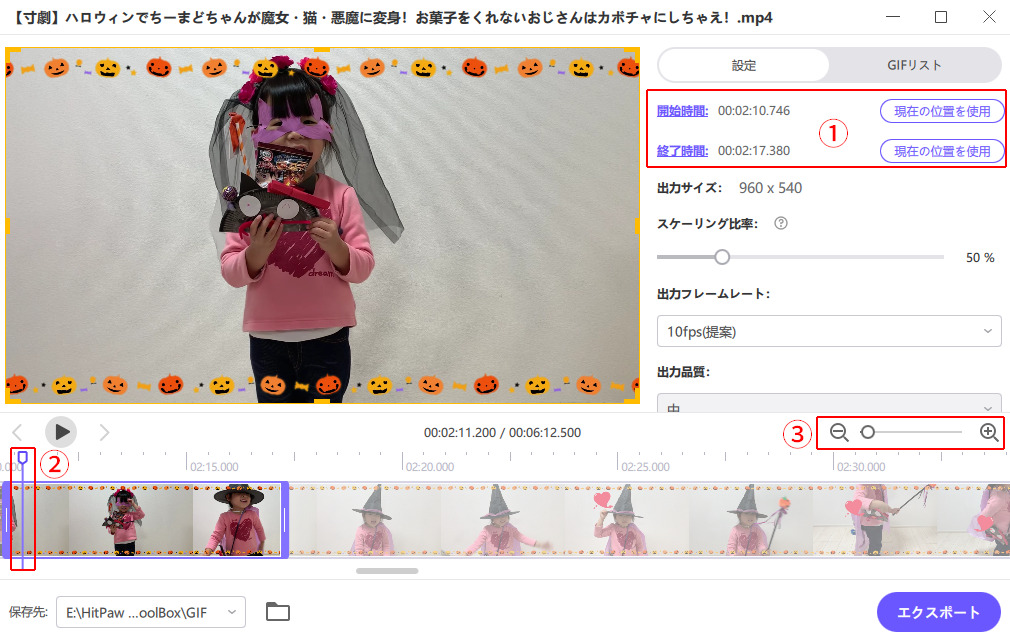
GIFアニメ(GIF画像)を作成する元となる動画を選ぶと、下記のようにGIFアニメ(GIF画像)の作成設定画面が表示されます。


一番重要なのは、画面①の「開始時間」と「終了時間」です。
ここで指定した時間内の動画がGIFアニメ(GIF画像)になりますので。
「開始時間」と「終了時間」の指定方法は、画面下のライムラインにある②のバーを好きな位置に移動させます。
「開始時間」として指定したい場所にバーを移動させたら、①の開始時間の横にある「現在の位置を使用」を押しましょう。
「終了時間」も同様に、バーを移動させてから①の終了時間の横にある「現在の位置を使用」を押してください。
これで「開始時間」と「終了時間」の指定は完了です。
その他の設定は正直あまり必要ありませんが、出力品質は気になるところですよね。
出力品質は、下記の4段階から選択できます。
- 最高
- 高
- 中
- 低
出力品質によって、画質とファイルサイズがどのようになるか試してみました。
下記に紹介します。
出力品質:最高 / ファイルサイズ:13.8MB


出力品質:高 / ファイルサイズ:11.8MB


出力品質:中 / ファイルサイズ:10.0MB


出力品質:低 / ファイルサイズ:8.87MB


いかがでしょうか。
やはり、「最高」と「低」では画質とファイルサイズにかなり開きがありますね。



ちなみに、今回作成した上記のGIFアニメはファイルサイズがMBと大きめになっていますが、ファイルサイズを小さくしたい場合は「スケーリング比率」を下げればOKです!
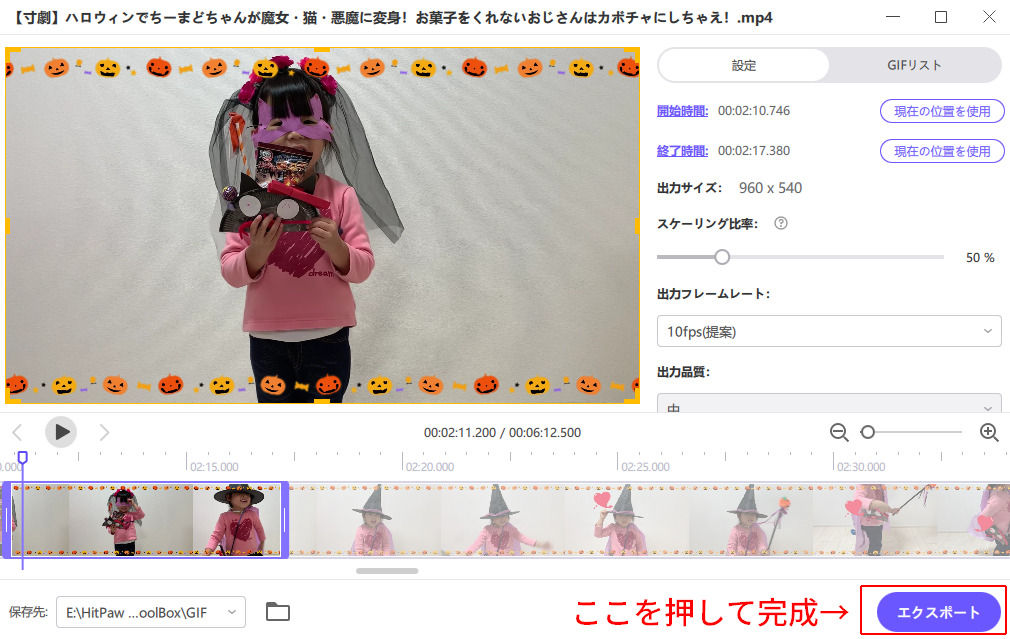
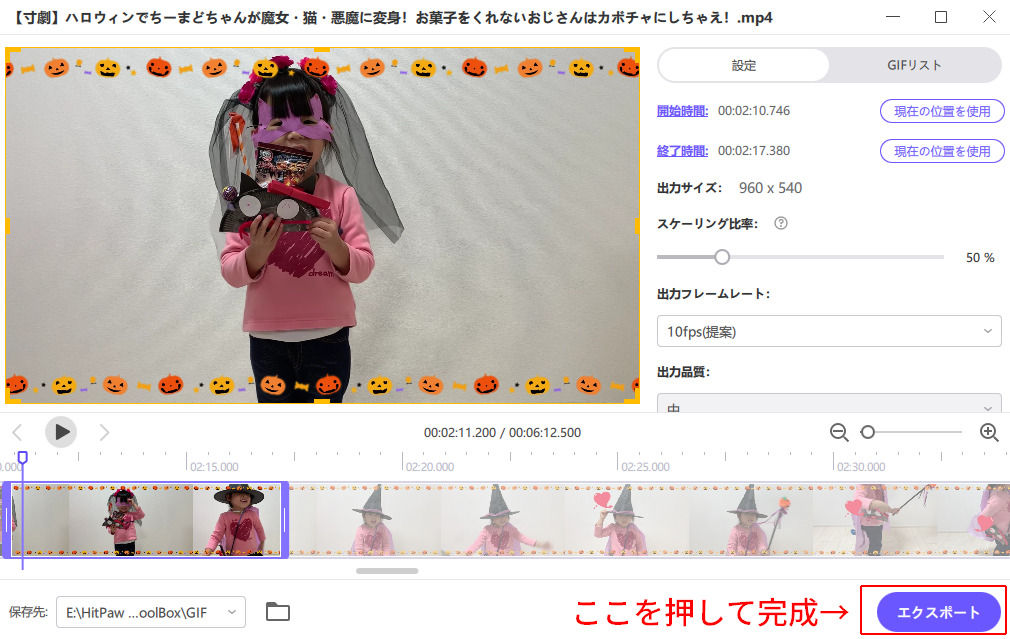
GIFアニメ作成手順5.エクスポートを押して完了
作成したいGIFアニメの設定が終わったら、画面右下にある「エクスポート」を押すだけでGIFアニメ(GIF)画像が完成します。


GIFアニメ(GIF画像)の特徴
僕が思うGIFの特徴は、
- 容量が小さいのでサイトに載せても読み込みストレスが低い
- アニメーションを作成でき、自動再生・自動ループしてくれるのでブログで使い勝手が良い
です。
もちろん、表現できる色が256色しかないため、鮮明な写真や映像のような画像・アニメーション(動画)には向いていないというデメリットもあります。
ですが、後述する「GIFアニメ(GIF画像)の使いどころ」を押さえて使えば、かなり優秀だと思います。
GIFアニメ(GIF画像)の使いどころ
僕が思うGIFアニメ(GIF画像)の使いどころは、冒頭で紹介した「面白GIF」はもちろんですが、「〇〇の使い方」のようにHow to系のブログ記事を書く時に役立つと思っています。
例えば、「ここを押すとこのように変わります」程度の動画をわざわざYoutubeにアップロードしてブログ記事に埋め込んで…というのは面倒ですし、読者的にもわずか5秒の動画を見るためにYoutubeの広告が流れてしまったりするとかなりストレスですよね。
そこをGIFアニメ(GIF画像)にしてしまえば、画像と比べて分かりやすいうえに、動画と比べて容量も小さいので読み込み時間に掛かるストレスもありません。
Youtubeのように広告が流れてしまう心配も無いので、良いことづくめなわけです。



ブログを書かれている方はぜひGIFアニメ(GIF画像)の活用を検討してみてください!
お得なクーポンの使い方



最後に、HitPaw Video Converterをお得に購入できるクーポンの使い方をご紹介します!
まずは下記のボタンから公式サイトへアクセスしてください。
公式サイトへアクセスしたら、画面右上のカートのアイコンを押してください。


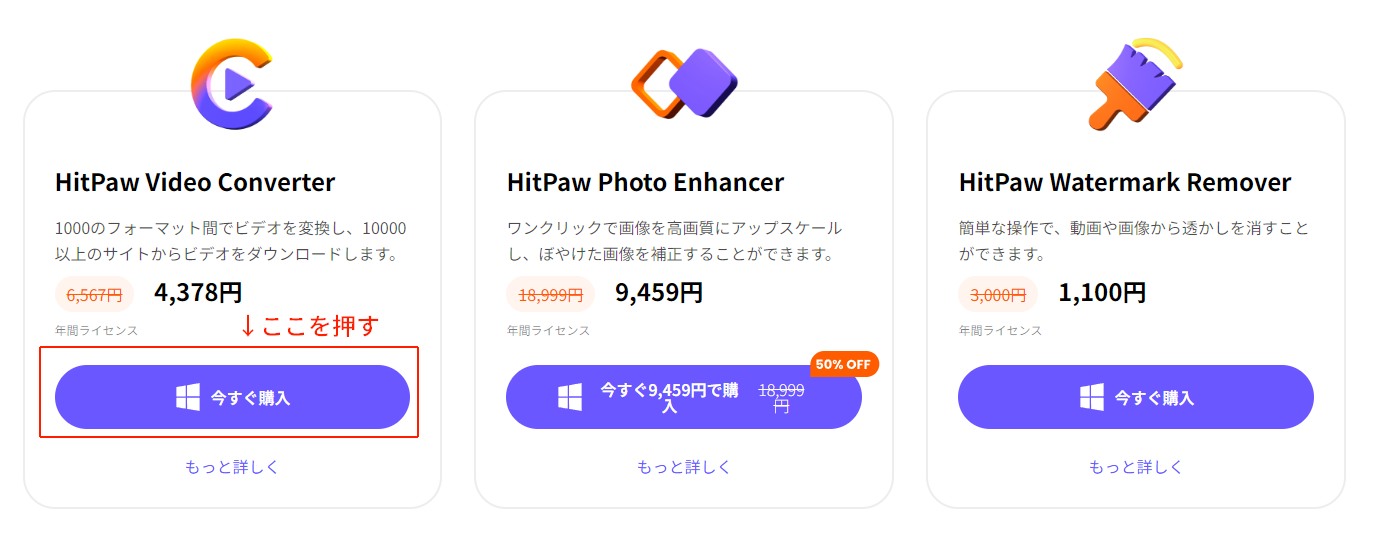
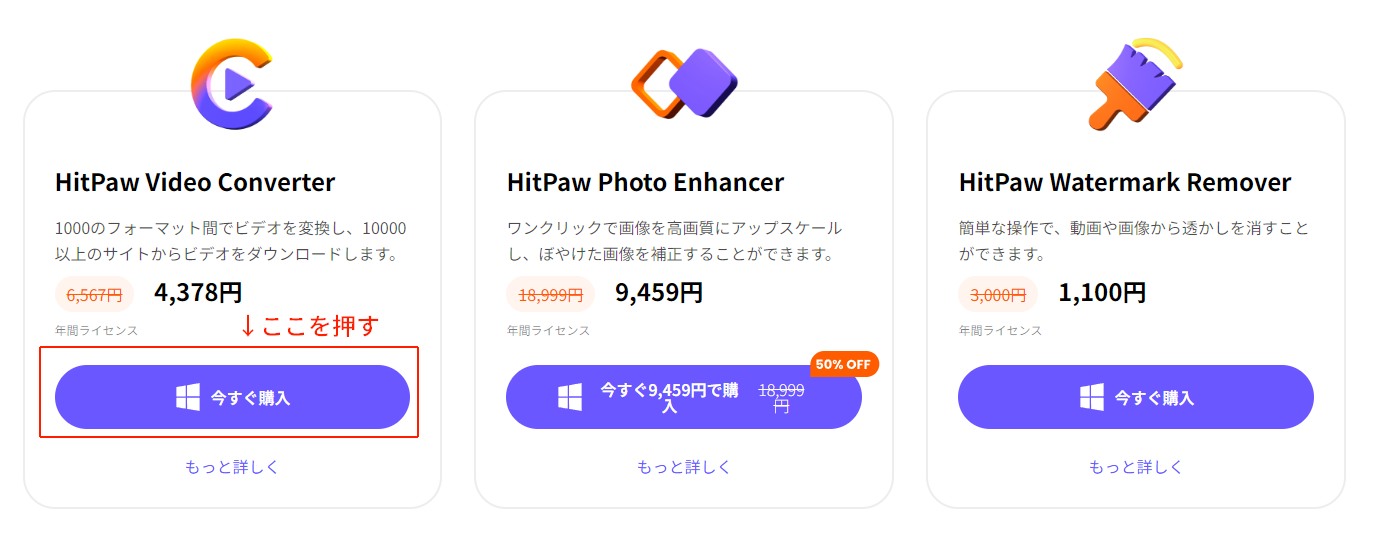
すると、HitPaw Video Converterを含めたツールの一覧が表示されるので、HitPaw Video Converterの「今すぐ購入」を押しましょう。


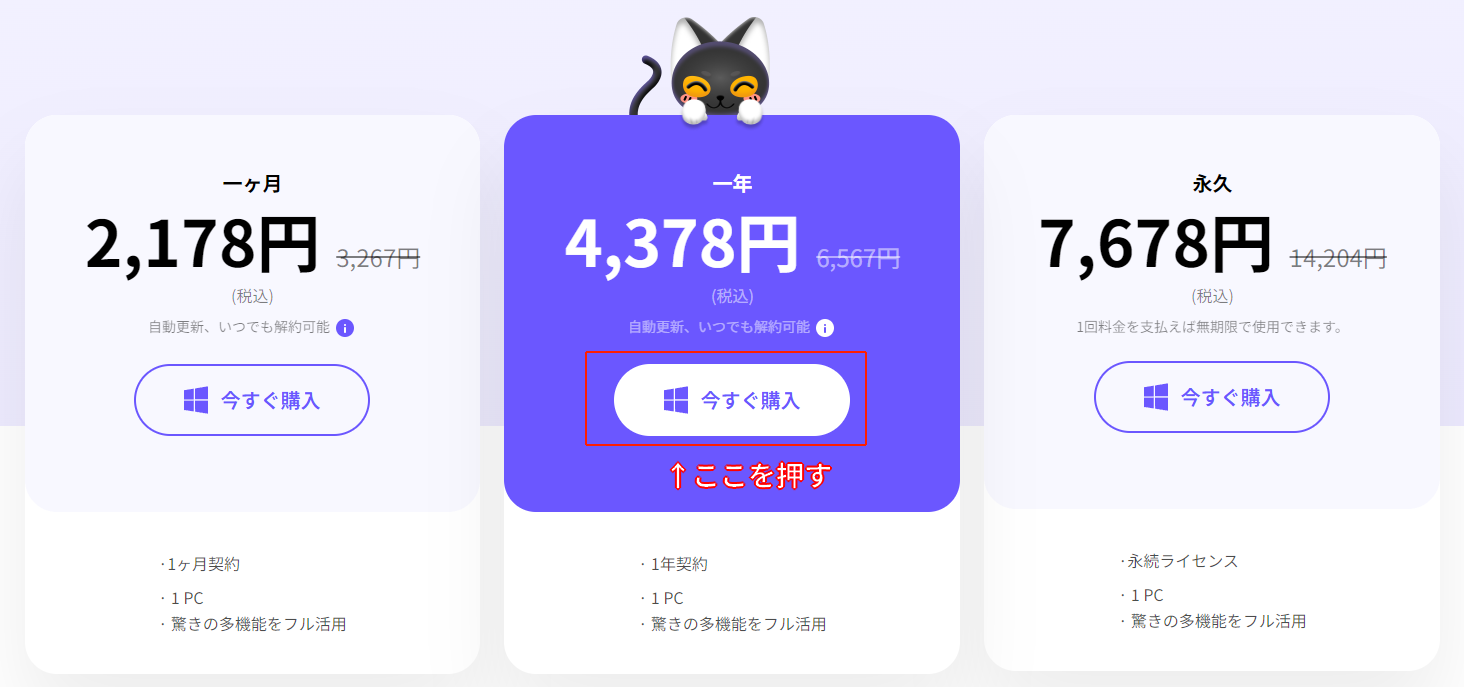
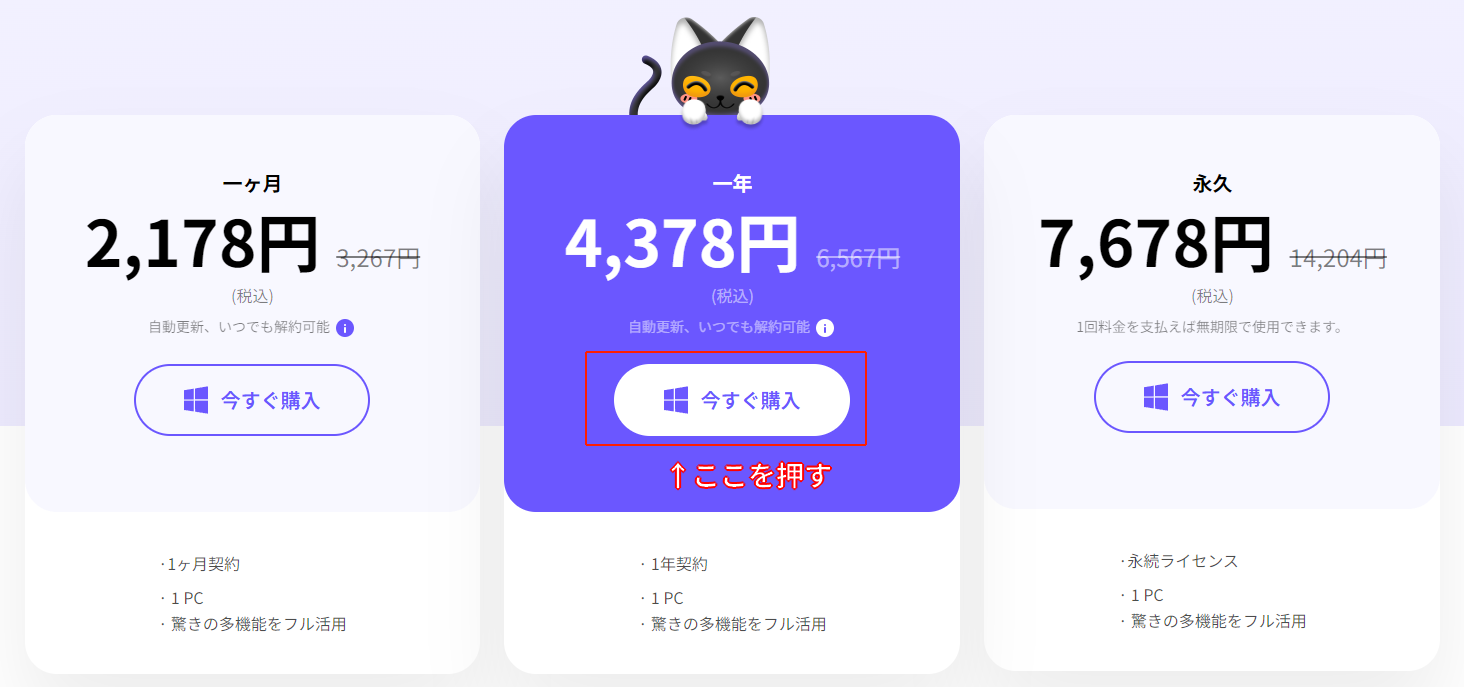
すると、プランの選択画面が表示されるので、割引クーポンが使える「一年プラン」の今すぐ購入を押してください。


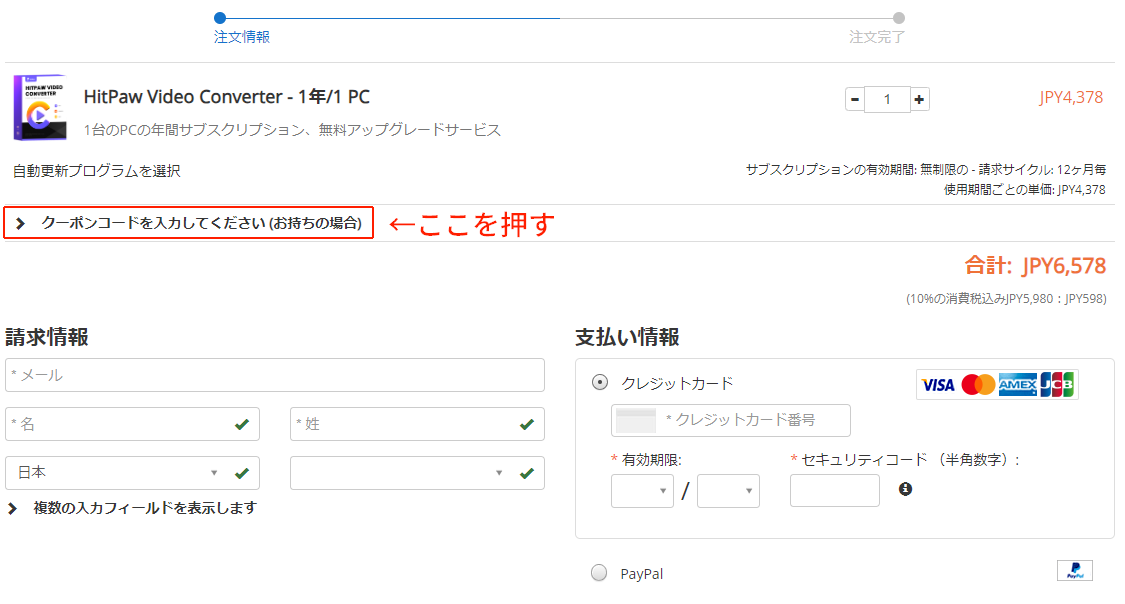
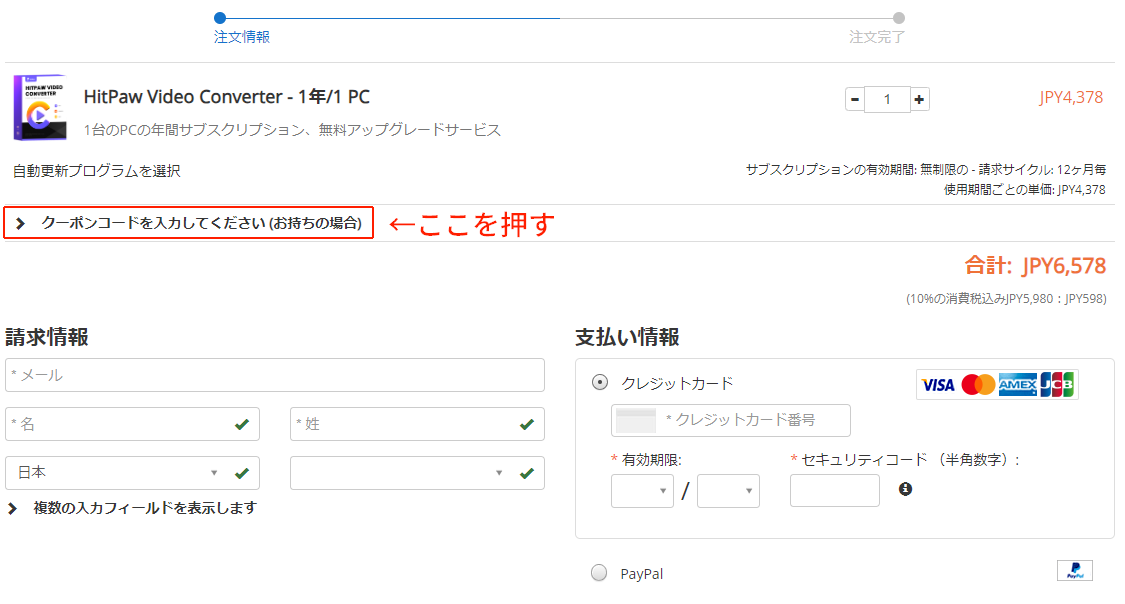
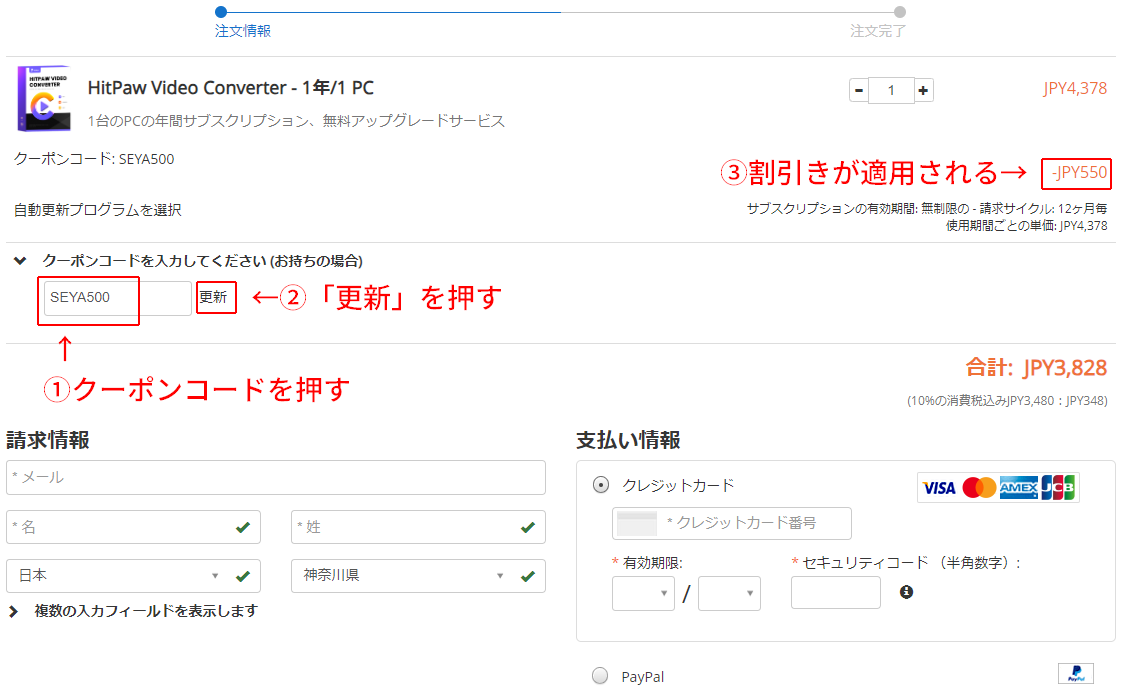
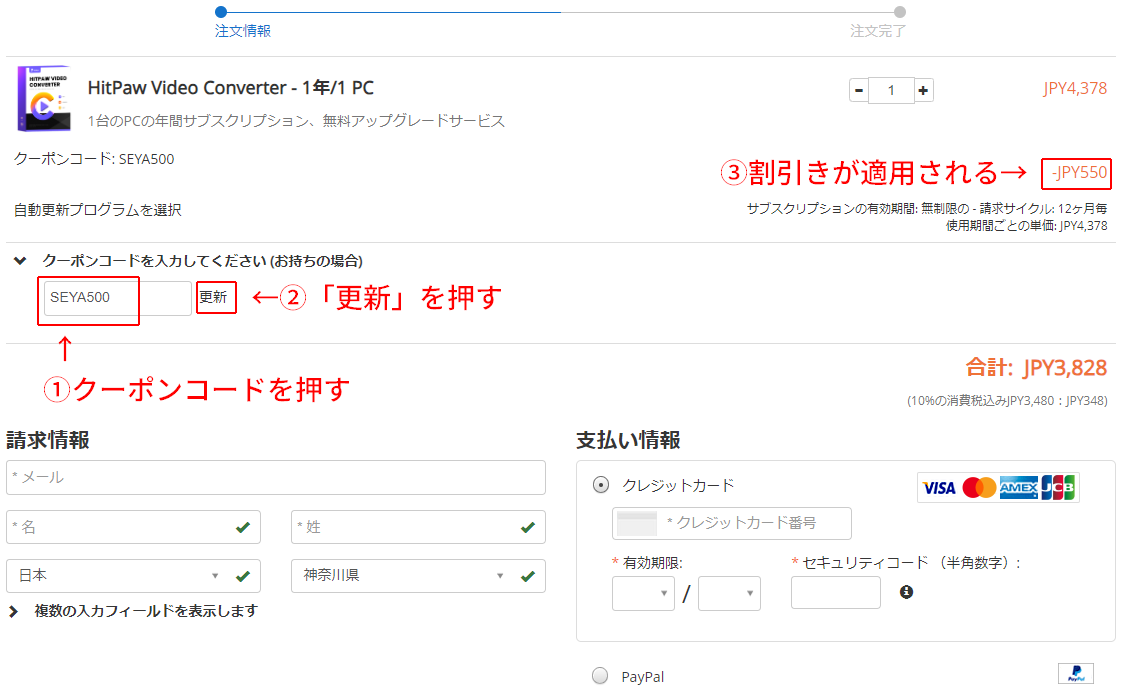
下記の画面が表示されたら、「>クーポンコードを入力してください(お持ちの場合)」というテキストを押します。


入力画面が表示されるので、「SEYA500」と入力し、「更新」を押すと割引が適用されます。





クーポンはWindows版でもMac版でも使えるので、ぜひHitPaw Video Converterをお得にゲットしてください!
まとめ
HitPaw Video Converterのメニューを見てもらうと分かる通り、かなり色んなことができるツールなんです。


その中から、今回はGIFアニメ(GIF画像)の作成方法をご紹介しました。
理由は、ネットでGIF作成方法を検索してもややこしいやり方しか見つからず、これまでGIFアニメ(GIF画像)の作成を諦めていた僕ですら、HitPaw Video Converterを使えば一瞬でGIFアニメ(GIF画像)を作成することができたからです。
同じようにGIFアニメ(GIF画像)の作成に苦労している方は、ぜひ一度HitPaw Video Converterをお試しください!











コメント